 Apakah sobat pernah mengalami masalah ketika ingin memberikan warna pada sebuah objek? Misalkan saja sobat sebagai perancang template.
Kemudian sobat sedang merancang background untuk template yang sedang
sobat kerjakan. Tapi sobat bingung untuk memberikan warna background
template tersebut. Kemudian sobat coba untuk mencari inspirasi dengan
searching ke blog-blog yang tenar dan templatenya menawan. Sobat dapat
inspirasi, tapi sobat bingung kode warna dari background tersebut.
Pasti di saat yang seperti itu sobat akan butuh sesuatu yang dapat mengndentifikasi kode warna HTML dari warna background tadi.
Apakah sobat pernah mengalami masalah ketika ingin memberikan warna pada sebuah objek? Misalkan saja sobat sebagai perancang template.
Kemudian sobat sedang merancang background untuk template yang sedang
sobat kerjakan. Tapi sobat bingung untuk memberikan warna background
template tersebut. Kemudian sobat coba untuk mencari inspirasi dengan
searching ke blog-blog yang tenar dan templatenya menawan. Sobat dapat
inspirasi, tapi sobat bingung kode warna dari background tersebut.
Pasti di saat yang seperti itu sobat akan butuh sesuatu yang dapat mengndentifikasi kode warna HTML dari warna background tadi. Nah, pada postingan kali ini, Raffkhan ingin berbagi solusi bagaimana hal ini dapat kita atasi. Caranya gampang sekali. Kita gunakan saja sebuah software yang sangat berguna ini. Namanya Instant Eyedropper . Software ini gratis dan ringan. Sangat berguna buat para webdesigner dan profesi lainnya yang ada sangkut pautnya dengan coding warna.
Langkah pertama tentunya untuk mendapat software ini adalah dengan mendownloadnya. Pergilah ke situs berikut http://instant-eyedropper.com/ . Setelah selesai di download, install. Maka setelah selesai penginstallan, akan muncul icon software ini. Iconnya seperti berikut
Cara Menggunakan Instant Eyedropper
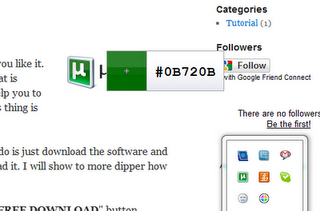
Simpel sekali. Klik icon software ini dua kali lalu tahan, sambil ditahan/ditekan, geser ke arah objek apa aja yang ingin diketahui kode HTML warnanya. Maka kode warna akan tampil dan sobat tinggal catat dan aplikasikan.
Contohnya seperti gambar di bawah:

Mudah bukan? Sekian dulu tentang postingan Raffkhan cara mengetahui kode warna sebuah objek gambar ini. Salam blogger !!!
Sumber Artikel
Tidak ada komentar:
Posting Komentar